외주 개발자로도 일을 하고 있는 저에게!! 올해 아주아주 특별한 웹 페이지 제작 요청이 왔는데요,
바로 페이커 선수의 10주년 기념 '페이커 신전' 팝업 진행 시 사용될 이벤트 페이지였습니다. 😊

개인적으로 T1 팬이라 정말 재미있게 작업을 했고,
내가 만든 페이지가 페이커 선수를 기념하는 팝업에서 사용된다고 하니 정말 영광이었습니다.(실제로 유튜브를 보니 T1 멤버들이 제가 제작한 페이지를 사용하시더라구요 ㅠㅜ 성덕..)

실제로 팝업에 놀러 가서 방문하신 분들이 사용하는 것을 보니 정말 뿌듯했습니다.
특히 페이커 선수가 직접 사용하는 영상을 봤을 땐...🥲

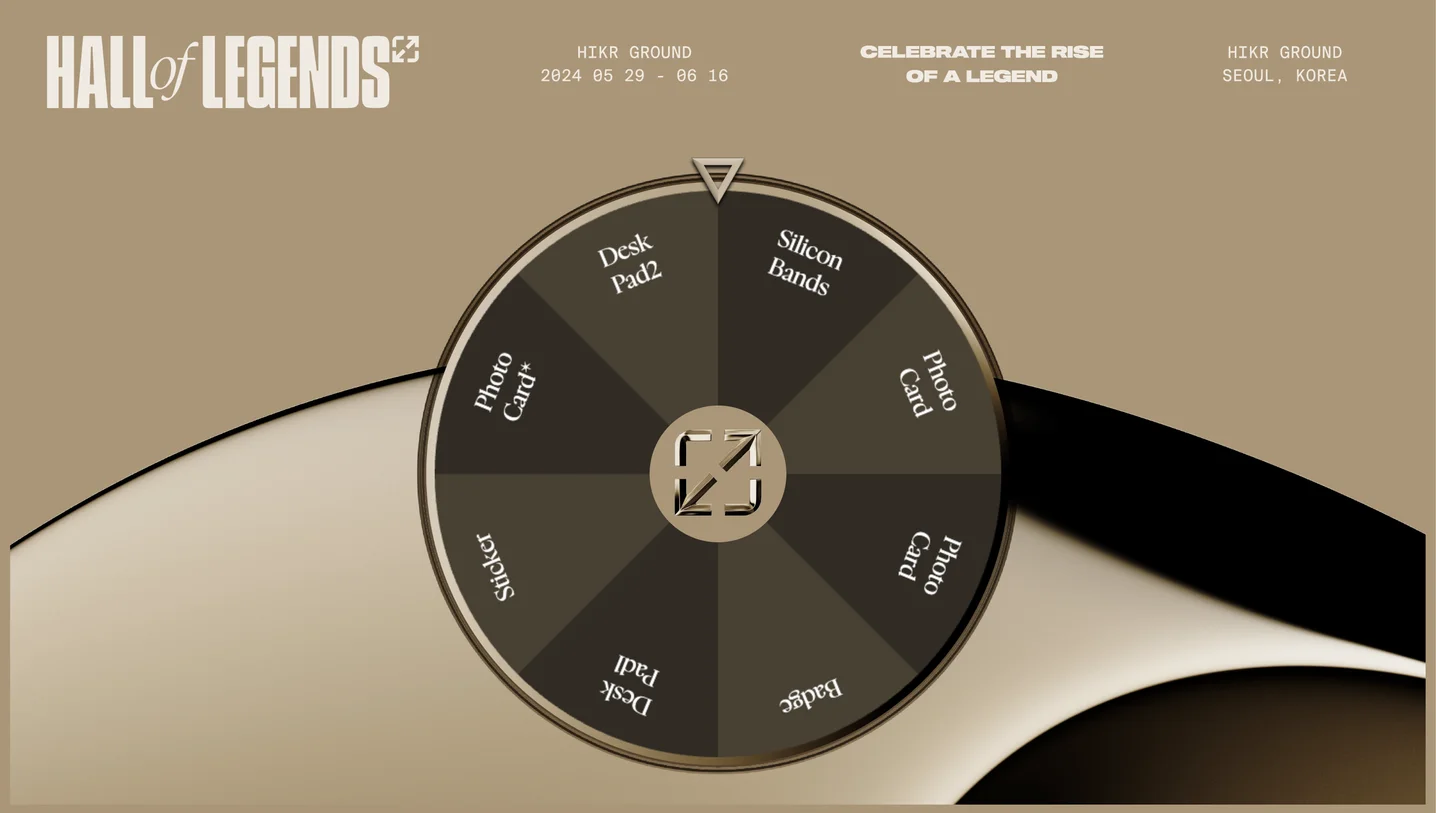
제가 제작한 건 레전드 플레이 8강 월드컵 페이지와 이벤트 상품을 추첨하는 룰렛 페이지인데,
두 페이지가 간단해 보이지만 은근히 까다로운 포인트들이 있었습니다.

현장에서 1개의 아이패드로만 사용을 했기 때문에 남은 상품들의 수와
현재까지 돌린 룰렛의 횟수등의 데이터는 localStorage를 사용해서 간단하게 개발할 수 있었습니다.
초기화를 하는 과정 또한 localStorage에 있는 count 값을 수정하면서 쉽게 개발을 진행했습니다.
룰렛은 캔버스를 사용해 개발을 했고, 360도 중 각각의 제품들이 차지하는 각도를 계산해 제품들을 알맞게 나타내주었고,
각각의 제품에 맞는 확률값을 기준으로 상품이 랜덤 하게 당첨될 수 있도록 개발을 했습니다.
캔버스를 사용하는데 익숙하지 않아 약간의 어려움이 있었고, 회전을 시키고,
각도도 계산하고 확률을 계산해야 되다 보니 수학적(?)으로도 약간의 어려움이 있었습니다...ㅎㅎ

그다음 흔히 말하는 이상형 월드컵 제작이었는데요, 8강 월드컵이라 단순히 생각해 보면 개발하기 쉬워 보이지만,
무려 페이커님의 신전에 사용될 영상인 만큼, 고화질의 영상이기 때문에 버퍼링 혹은 로딩시간을 신경 써야 했습니다.
(레전드 플레이를 저화질로 제작할 수 없기 때문에..!)
랜덤 하게 2개의 비디오를 나타낸 다음, 선택된 비디오들을 하나씩 배열에 담았습니다.
8강, 4강, 결승에 올라갈 때마다 점점 배열에 담긴 비디오들을 줄여나가는 식으로 개발을 하면
토너먼트 형식의 이상형 월드컵 웹 페이지는 쉽게 개발을 할 수 있습니다.
비디오는 로딩시간이 매우 짧아야 하고 왼쪽 영상과 오른쪽 영상이 동시에 플레이되지 않게 개발을 해야 했습니다.
처음엔 총 8개의 고화질 비디오를 무작정 플레이시켜 봤지만, 역시나 로딩 시간이 매우 길었기 때문에
결국 비메오라는 서비스를 사용해서 개발을 해보려 했는데요,
기본 요금제와 저렴한 요금제로는 원하는 기능을 사용할 수 없었습니다.
이러한 문제는 영상이 8개밖에 없기도 하고,,, 제작 기간이 매우 짧아 빠르게 제작을 해야 했기 때문에
약간의 야매 기술로 웹 페이지 로딩 시 모든 영상을 플레이를 시켰고,
이 모든 영상들은 화면에 나타나지 않도록 숨김처리를 했습니다.
처음에 모든 영상을 플레이시켰기 때문에 실제로 화면에 나타난 영상들의 로딩 시간이 매우 짧았고 버퍼링 시간도 비교적 적었습니다.
외주 작업은 금액과 기간에 맞게 제작해야 하기 때문에 유지보수 비용을 잘 고려해야 하고,
사용 목적에 맞게 알맞은 기술을 선택해서 빠르게 제작을 해야 합니다.
되도록이면 저렴한 단가로, 하지만 부족함 없게 완벽한 웹 페이지들을 제작하고 있습니다.
(될 수 있으면 html, css, js만을 사용합니다 😆)
많은 외주 개발을 해왔지만, 너무나도 팬이었던
T1의 페이커 선수의 신전에 도움이 되는 웹 페이지를 제작할 수 있어어 너무 뿌듯했고
가장 기억에 남는 개발 작업이었던 것 같습니다🥰
T1 파이팅!!!!