인프런에 첫 강의(웹 프론트엔드를 위한 자바스크립트 첫걸음)를 낸 이후 여러 가지 이벤트들을 진행해 왔는데요,
그중에서 항상! 가장 참가자가 많고 인기 있는 이벤트는 '한입 FE 챌린지'입니다.

한입 FE 챌린지?
한입 FE 챌린지는 강의를 구매하고 끝까지 수강하지 못하는 분들을 위해 진행하게 되었습니다.
강의를 구매하면 됐지, 강사가 강의를 완강하든 말든 무슨 상관이야?라고 생각하실 수도 있겠지만,
제가 도움을 드리고자 제작한 강의를, 돈까지 내고 구매하셨는데.. 도움을 드리지 못하면 너무 아쉽잖아요??
그래서 '강의를 구매한 분들'을 대상으로, 강의를 스스로 끝까지 완강하기 어려운 분들을 모집해서
이렇게 약 3주 동안 매일매일(휴일 제외) 1시간 분량의 강의를 수강하고,
수강한 강의 내용을 복습할 수 있는 몇 가지 퀴즈들을 풀어 제출하는 방식으로 진행됩니다.

한입 FE 챌린지 2기 - 자바스크립트
이번 한입 FE 챌린지 2기에는 정말 많은 분들이 참가해 주셨는데요, 총 205분이 신청해 주셨고,
한입 FE 챌린지 2기-자바스크립트는 80분 정도 신청해 주셨습니다. (역대 최고 신청률!!)
한입 FE 챌린지 2기는 지난 0기, 1기를 진행하며 받은 피드백들을 반영해 조금 더 탄탄해졌습니다.
크게는 아래와 같은 사항들이 달라졌습니다.
1. 하루에 약 2개의 미션 수행
2. 간단해진 미션 제출 방식
3. 프로젝트 미션 추가
이 외에도 여러 가지 피드백들을 반영하니, 이전보다 반응도 좋고 참여율도 굉장히 좋았습니다!
정말 많은 분들이 미션을 제출해 주셨고, 훨씬 많은 분들이 완주해 주셨습니다👏👏
이번에 가장 신경 썼던 부분은 '웹 사이트 개발' 미션인데요,
'한 번에 끝내는 자바스크립트' 강의의 마지막 부분에 나오는 '자바스크립트로 SPA 개발하기'를
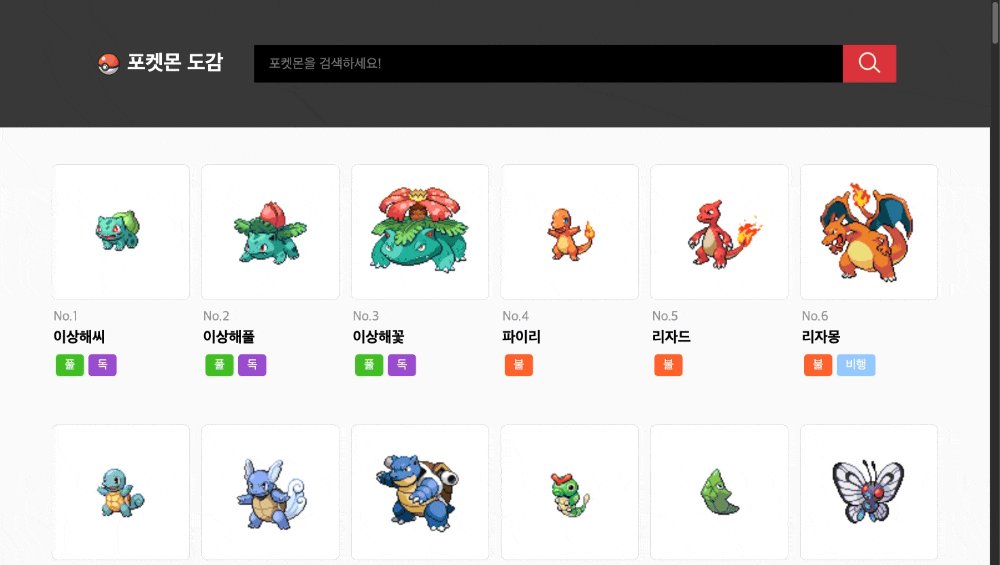
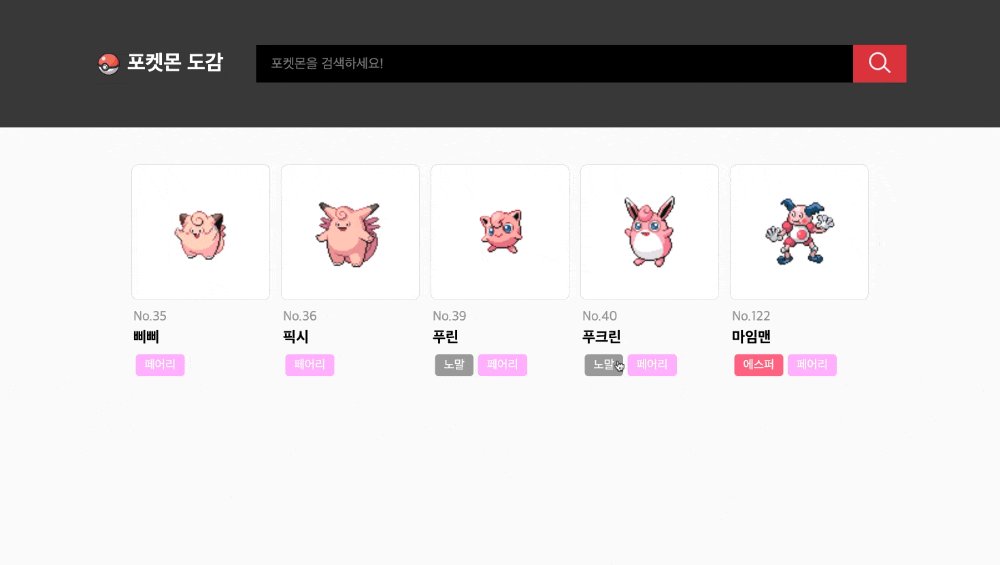
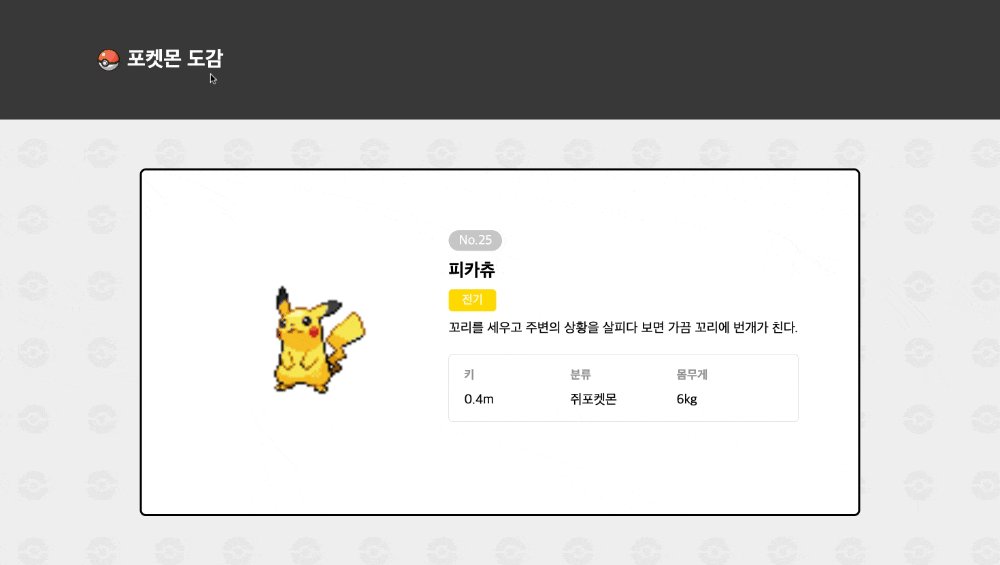
스스로 다시 한번 적용해 볼 수 있도록 강의를 수강하며 배운 내용들을 전~부 사용하는 '포켓몬 도감' 미션을 추가해 보았습니다.
'한 번에 끝내는 자바스크립트'강의를 수강하면 아래의 웹 사이트를 바닐라 자바스크립트로 개발할 수 있고,
챌린지에 참가하신 분들은 강의를 수강하며 스스로 '포켓몬 도감' 웹 사이트를 한 번 더 개발해 볼 수 있습니다.

자바스크립트 챌린지의 최종 미션인 '포켓몬 도감' 제작은 아래와 같은 순서로 진행되었습니다.
1. 기능과 Url 분석
2. 컴포넌트화
3. 필요한 State들 구분
4. 컴포넌트 단위로 개발
그리고 웹 사이트를 처음부터 끝까지 제작하는 것이 아닌,
기업에서 제공하는 프로젝트 개발 테스트와 비슷하게 기본적인 코드의 구조는 주어지면서,
프로젝트에 필요한 내부의 기능들을 직접 개발해 채워 넣는 방식으로 진행되었습니다.

웹 사이트를 개발하는 미션은, 미션을 준비하는 저 또한 웹 사이트를 미리 개발을 해봐야 하고,
api를 제공해야 하기 때문에 api를 제작해야 하며, 추후에 미션을 검사할 때에는 코드 리뷰를 해야 하기 때문에
정말 준비를 탄탄하게 해야 했었는데요, 참가자분들이 열심히 미션을 수행해 주셔서 정말 뿌듯했습니다 🥲
(열심히 수행해 주신 챌린지 참가 여러분들께 다시 한번 감사드립니다..!)
길다면 길고, 짧다면 짧은! 약 3주의 기간 동안 한입 FE 챌린지 - 자바스크립트를 진행해 보았는데요,
챌린지에 함께 참가해 주신 참가자 여러분들, 그리고 관심 가져주시고 응원해 주신 모든 분들께 진심으로 감사드립니다 🙇🏻♀️
더욱 재미있는 한입 FE 챌린지 3기로 돌아오겠습니다!
감사합니다.
'한입 커뮤니티 > 한입 챌린지' 카테고리의 다른 글
| 한입 챌린지 회고와 6기 모집 안내 (2) | 2025.06.19 |
|---|
